Using Server-Timing headers
How to use Server Timing Headers to add custom data to SpeedCurve
[Supported in SpeedCurve RUM only]
What is Server Timing?
Server Timing is a specification which allows communication of data from the server to the client through the use of a server-timing header. This is a special header that is accessible through a JavaScript interface. Lux.js, SpeedCurve's RUM collection library, accesses this interface to collect custom data from the user agent.
The specification requires that header values are passed through a duration field (dur) and/or a description field (desc).
Example of a valid server-timing header entry:
server-timing: processing_time; dur=123.4; desc="Time to process request at origin"
Adding custom dimensions & metadata using server-timing headers
You can use server-timing headers to pass custom dimensions and metadata to SpeedCurve.
NoteYou can follow the same steps below to add custom metadata
Step 1
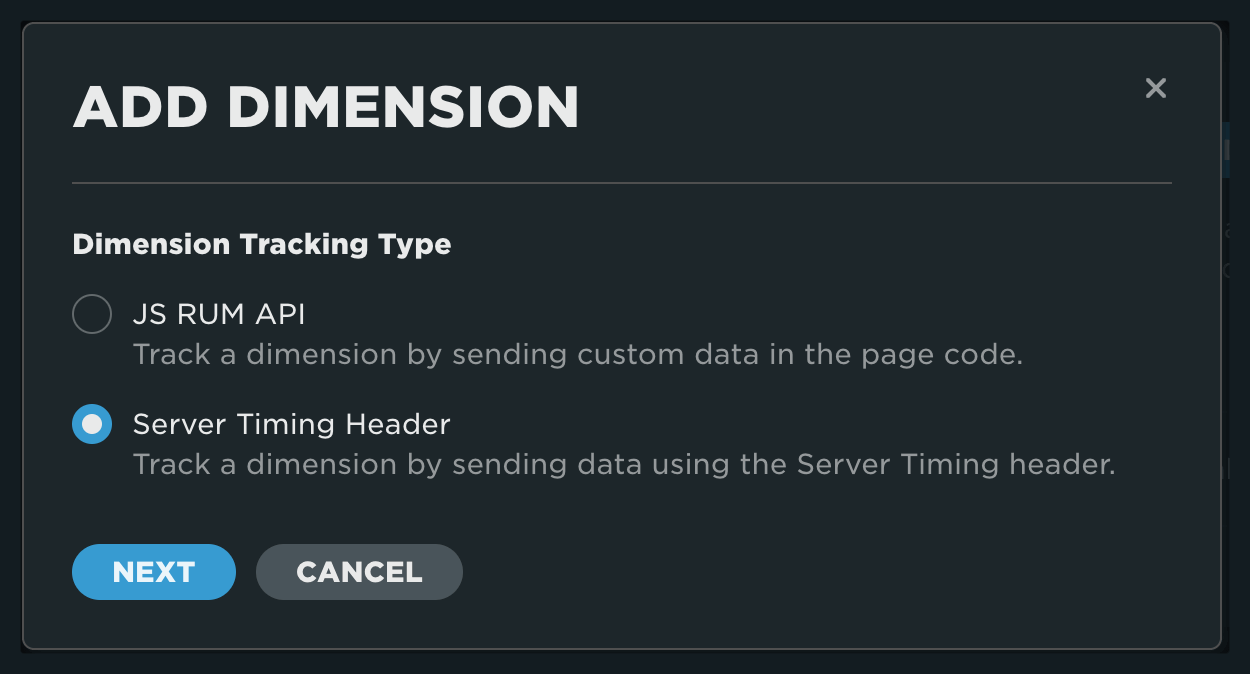
To get started, after clicking on 'Add Dimension', select the Server Timing Header option and click 'Next'.

Step 2
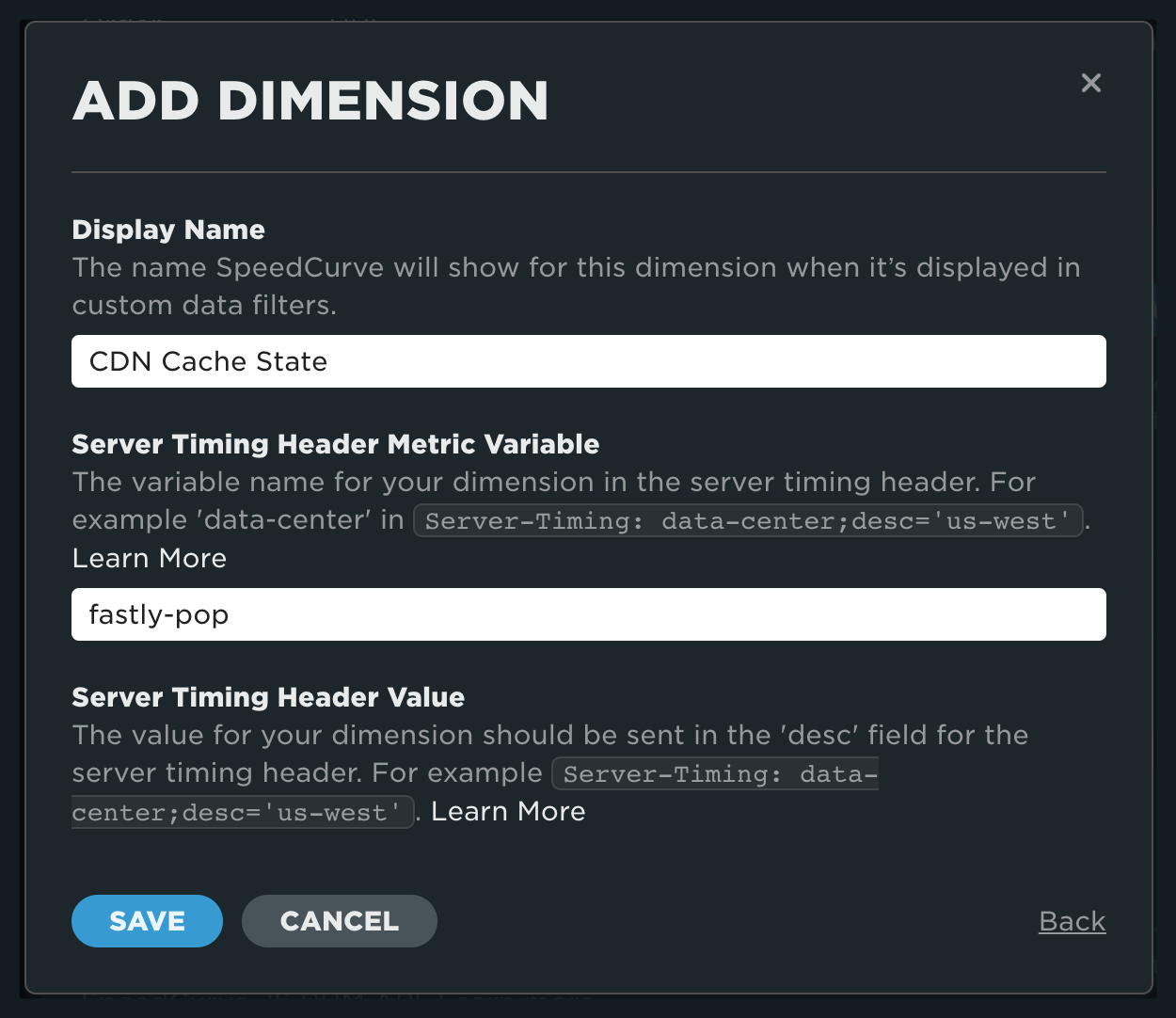
Enter the name you want to use for the dimension. This is the value that will be shown in your charts and dashboards. Enter the server-timing header name you will include in your code.

Custom dimensions and metadata take their value from the description field (desc).
server-timing: fastly-pop;desc=AMS
server-timing: hit-state;desc=PASS
Custom dimensions and metadata with no description will be recorded as a boolean "true".
server-timing: cache-hit
server-timing: user-authenticated;desc=
Step 3
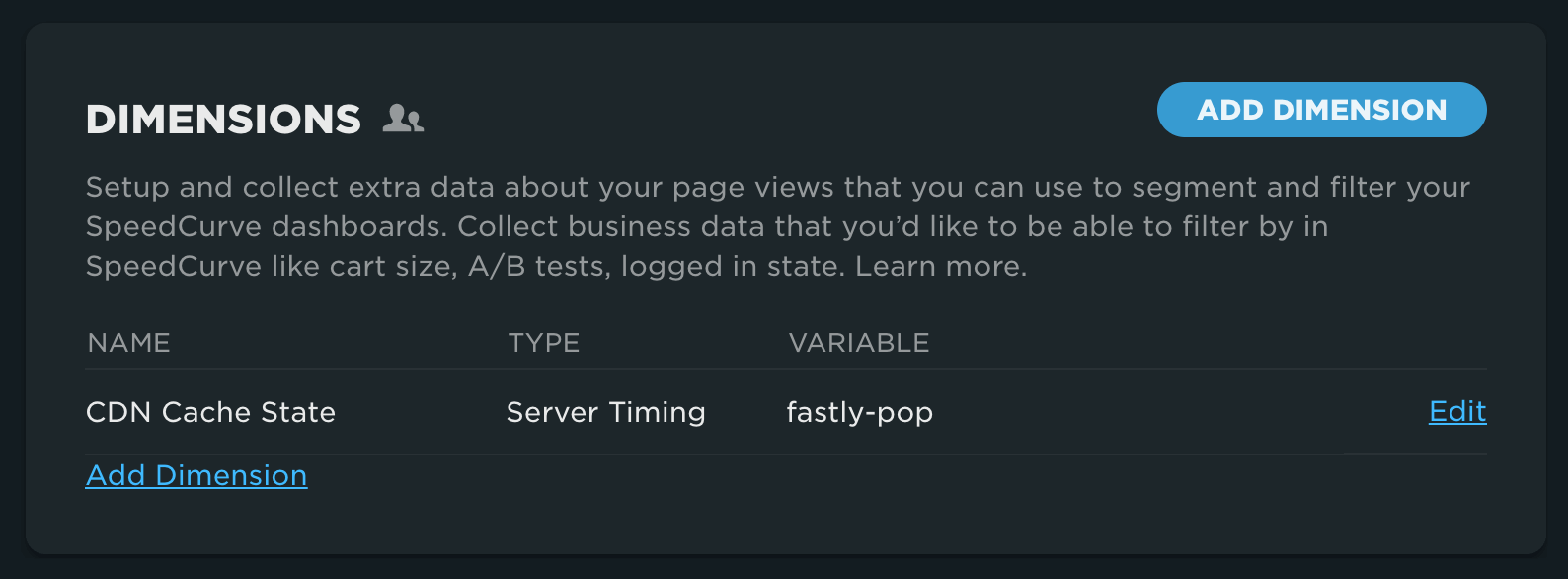
Once complete, you will see your dimension listed on the custom data page.

Adding metrics using server timing headers
You can add a timing, size or numeric metric to SpeedCurve using the server-timing header.
NoteThe following steps can be used to define any metric type (Timing, Size or Numeric)
Step 1
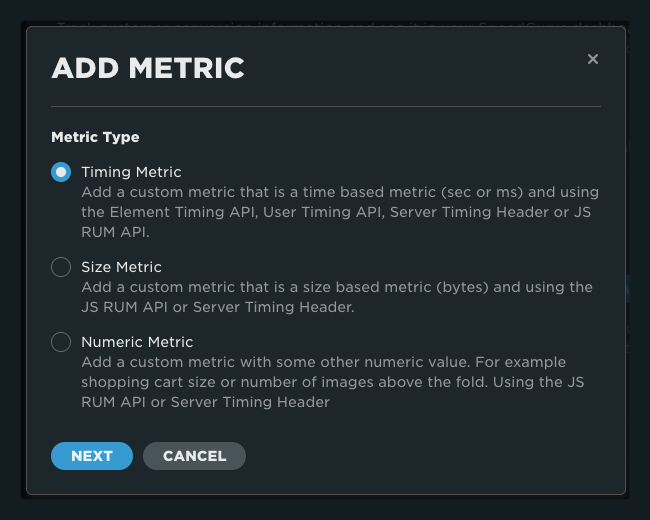
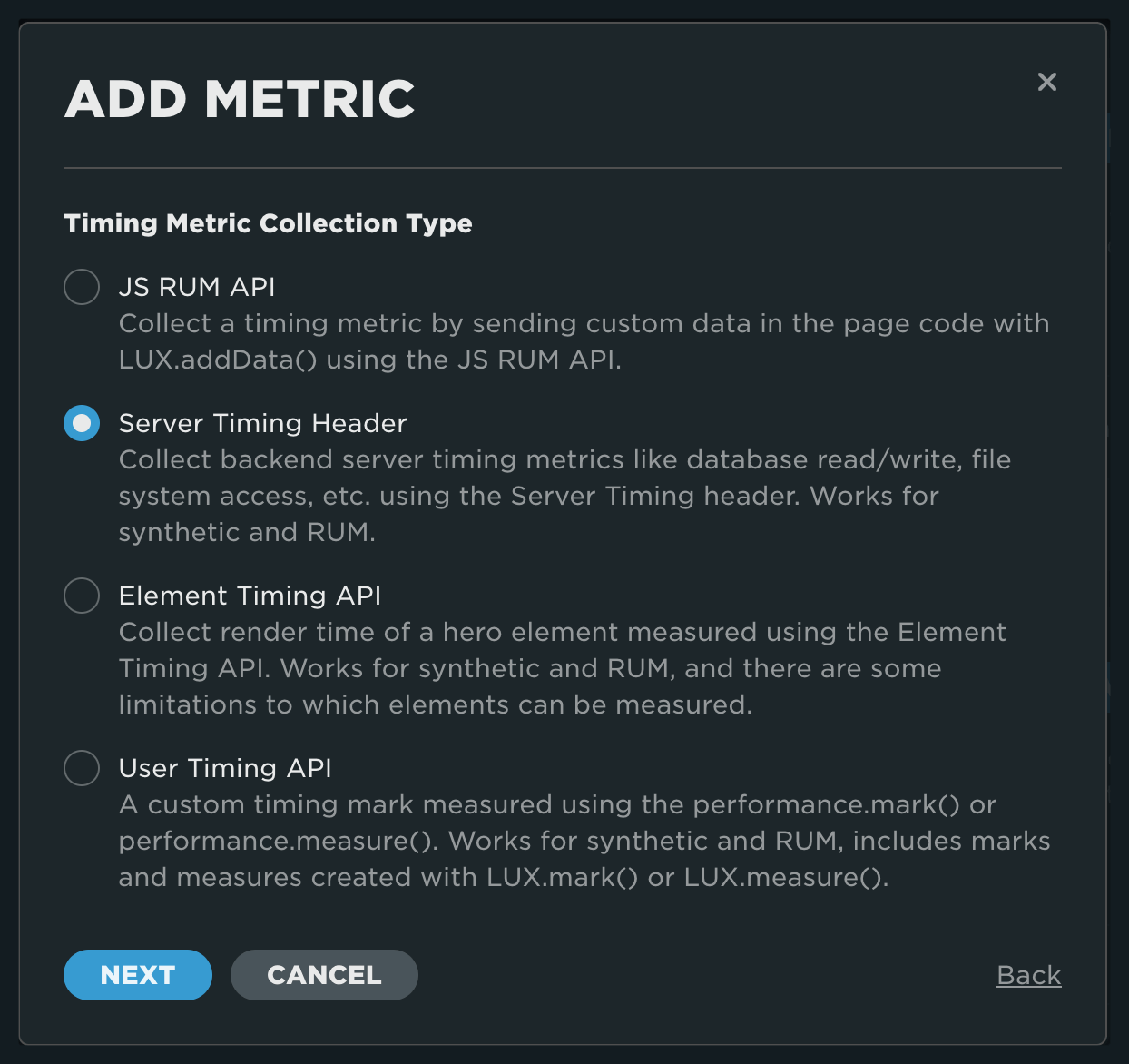
To get started, after clicking on 'Add Metric', select the metric type and click 'Next'.

Step 2
Select Server-Timing Header and click 'Next'.

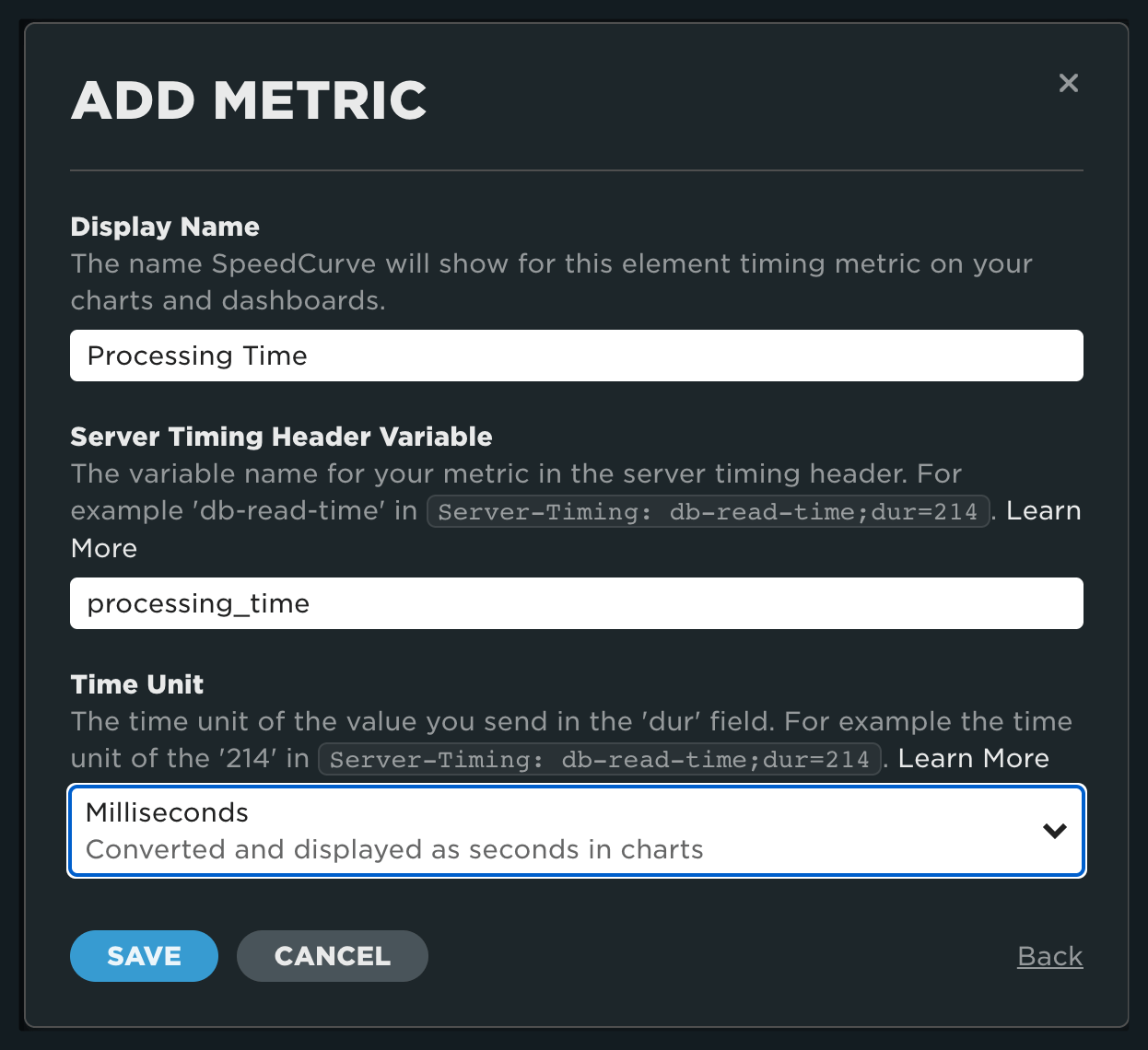
Step 3
- Add the name of the metric as you'd like to see it in your charts and dashboards
- Add the name of the server-timing header
- Select the time unit.
Note on time and size units
- Timing metrics: You can send timing metrics in milliseconds or seconds. Values will be converted to seconds in SpeedCurve.
- Size metrics: You can send size metrics in bytes, kilobytes, or megabytes. Values will be converted to kilobytes in SpeedCurve.

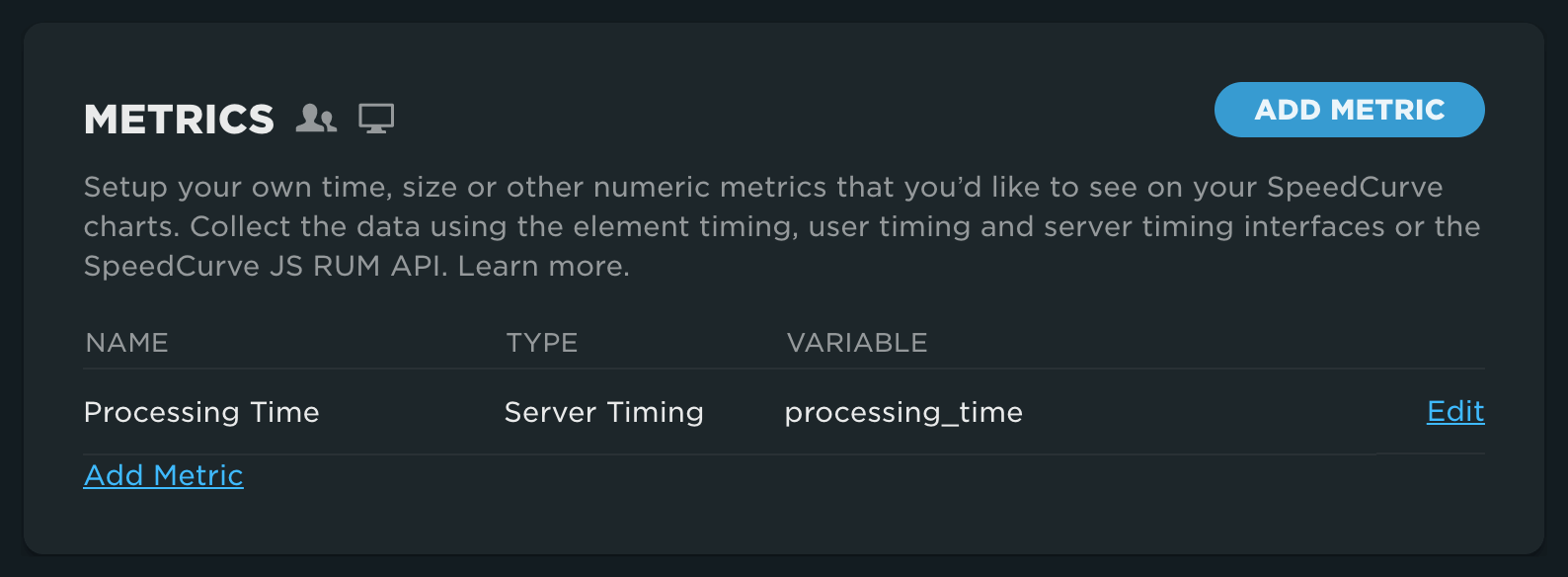
Step 4
Once complete, you will see your metric listed on the custom data page.

Timing metrics
Timing metrics use the value of the duration field (dur), even if the value is zero.
server-timing: cache;dur=23;desc="Cache lookup time (ms)"
server-timing: cache;dur=0;desc="Cache lookup time (ms)"
A missing duration field will also be recorded as zero.
server-timing: cache;desc="Cache lookup time (ms)"
By default a duration is assumed to be in milliseconds. The duration can also be in seconds, if the custom metric was configured that way.
server-timing: db-query-time;dur=1.29;desc="Database query time in seconds"
Negative values are NOT supported.
server-timing: peak-mem-usage;desc="-1339"
Size metrics
Size metrics take their value from the description field (desc).
server-timing: peak-mem-usage;desc=412
The duration field will be ignored for size metrics; this example will be recorded as 1529.
server-timing: peak-mem-usage;dur=100;desc=1529
Values are parsed where possible; this example will be recorded as 92.4.
server-timing: peak-mem-usage;desc=92.4MB
When values cannot be parsed, they are ignored.
server-timing: peak-mem-usage;desc="\x5AB"
Negative values are NOT supported.
server-timing: delta;desc="-20.4"
Numeric metrics
Numeric metrics, like size metrics, take their value from the description field (desc).
server-timing: items_in_cart;desc=3
Values will also be parsed where possible; recorded as 3 in this example.
server-timing: items_in_cart;desc=3items
Negative values are NOT supported.
server-timing: items_in_cart;desc="-1"
Updated 7 months ago