RUM page labels and URL rules
Specify page labels for your RUM page views
When analyzing website performance it's often desirable to analyze a specific type of page. The way to do this in RUM is with page labels. All of the RUM dashboards let you drill down to specific pages using the 'Page Label' select list:

SpeedCurve uses four ways (in priority order) to set the page label for a URL:
- RUM JS API
- Page Labels URL Rules
- Page Label JS Variable
- The page's title (
document.titleattribute) - default
Default page label
By default, RUM uses the page's title (document.title) as the page labels. This works pretty well for many sites, but for others it can be too specific. For example, a media site might want to analyze "article" pages, but each article has a different title.
In order to create better page categories, you can configure them in SpeedCurve using the following options.
RUM JS API
Adding LUX.label variable directly into your website code gives you the flexibility to create whatever page labels you want:
LUX = window.LUX || {};
LUX.label = "article";One downside is that you have to add LUX.label to every page.
See more on LUX.label in RUM JS API
Page Label URL Rules
The simplest way to organize your RUM page views into groups is using Page Label URL Rules UI.
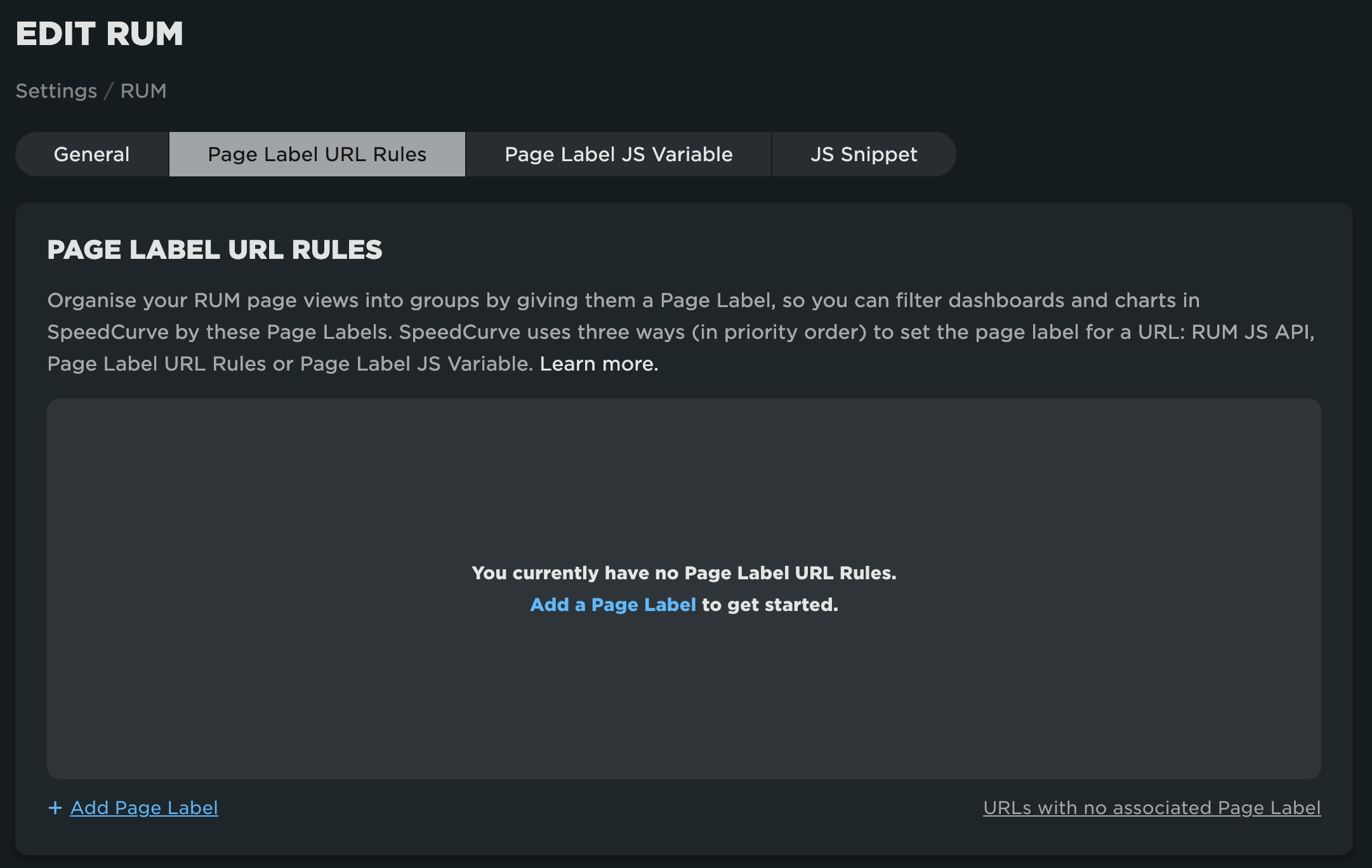
Go to Settings -> Edit RUM -> Page Label URL Rules and add page labels and corresponding rules (URL patterns) we will then use to match your page views with page labels.

URL rules support the wildcard (*) which can be used in any part of URL (pathname, domain, subdomain), some examples:
- Pathname rule: e.g.
/article/*will match all domains and subdomains having/article/*pattern in the URL - Domain rule:
domain.com/cart*will match onlydomain.comURLs including/cart*in the pathname - Subdomain rule:
*.domain.com/*will match any URL of any subdomain ofdomain.com /will match any domain homepage
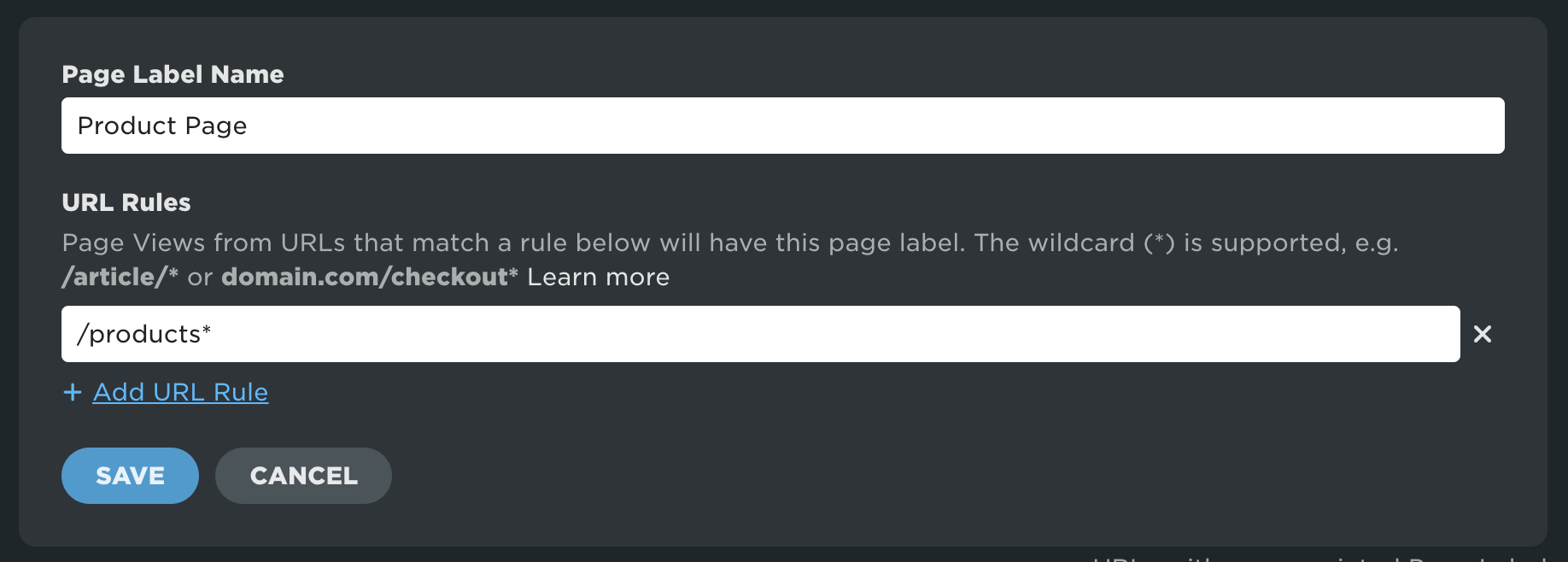
For example, /products* URL rule will match all products in all RUM domains e.g. domain.com/products/123, sub.domain.com/products/category/product-name/, www.domain.com/products-hd31k9ds2/:

Things to note:
- URL rule must have at least one slash (/)
- Page Labels apply in the descending order, first found match will be used. Drag and drop Page Labels to reorder.
- Query string is currently ignored in URL rules
LUX.labelhas a priority over Page Label URL Rule set to match the same page
Testing URL rules
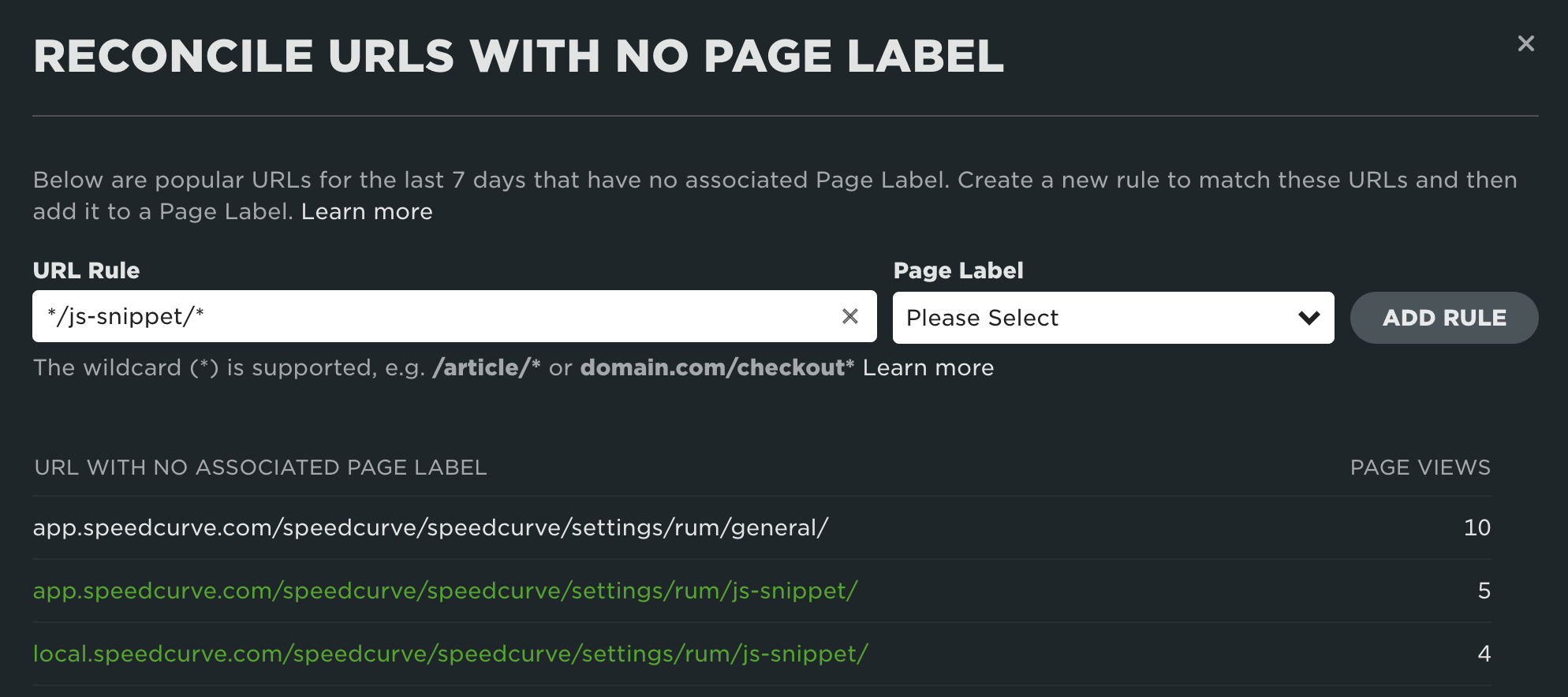
You can test URL rules before creating a new page label by using Page Label Reconciliation Tool.
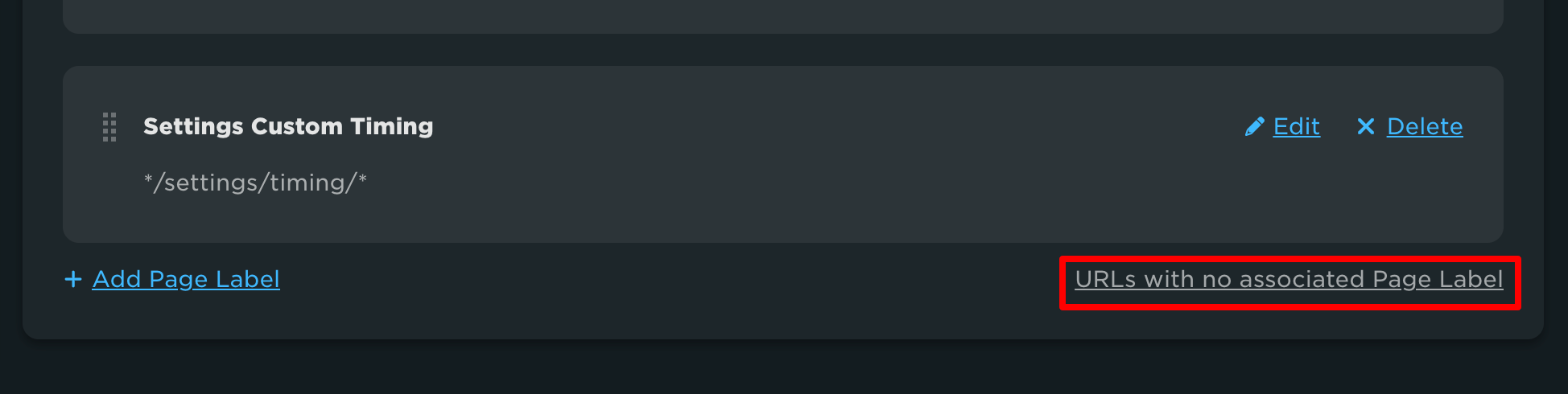
Click URLs with no associated Page Label link below page label list to see the list of recent page views coming from your sites which don't have associated Page Label:

Type your URL rule in the text box to see if the rule is matching any URLs in the list:

Then you can add the rule to an existing Page Label from the Page Label dropdown.
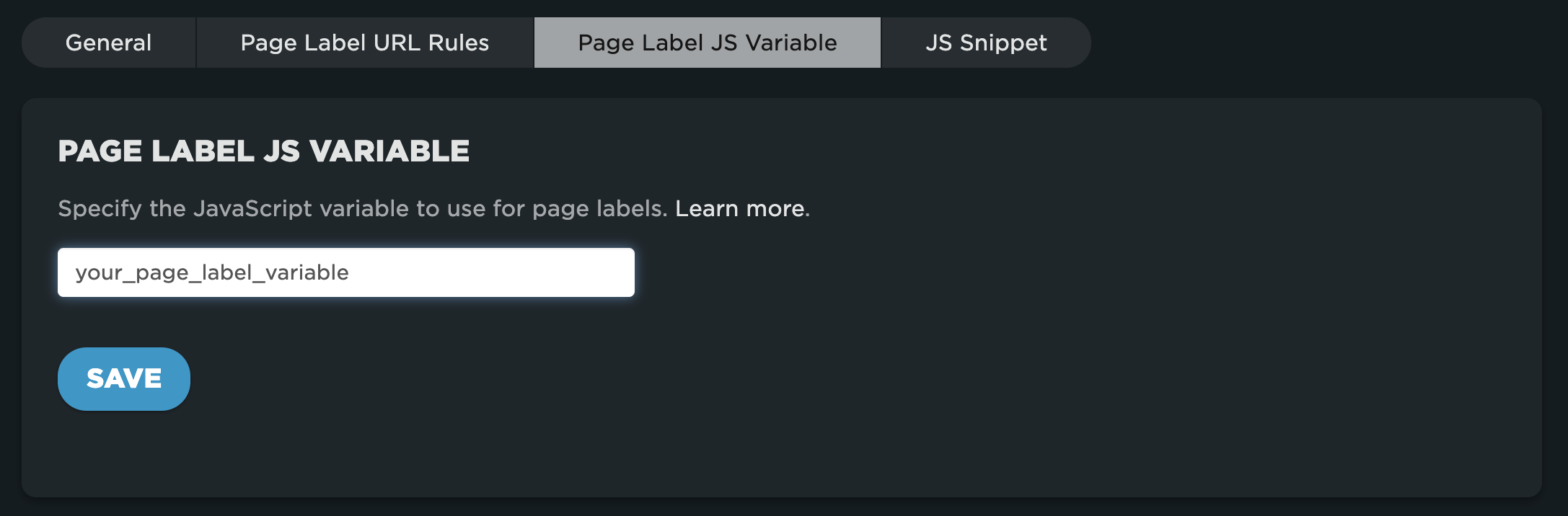
Page Label JS Variable
Some teams have already labelled their pages in some other way using JavaScript. If this is your situation, an easy way for you to get your existing page labels into RUM is the Page Label JS Variable setting. You can access this setting by clicking Edit RUM on your Settings page and navigating to Page Label JS Variable tab:

Checking page labels
Once you've configured page labels there are a couple of ways to check they're working as expected:
-
Log into RUM, and view the Live Dashboard – the table has Label as the last column
-
Use RUM's debugging calls in the DevTools console - Troubleshooting RUM page labels
Important notes
If a page has both
LUX.labeland the page label JS variable, thenLUX.labeltakes precedence.For security reasons, the page label JS can not call functions. Arrays and properties are supported.
If the page label JS variable is not defined on a specific page, RUM will still check for it and then fallback to using the page title.
Changes to your page label settings are pushed live within 15 minutes. However, it can take days to rollout to 100% of users (because it requires them to download a new version of lux.js). For testing purposes, if you'd like to see your changes sooner simply clear lux.js from your browser cache.
Changes to your page label settings are not retroactive - they will not apply to already collected page views.
Updated 7 months ago