Synthetic page labels
This is important for competitive benchmarking, A/B testing your own pages, and comparing your synthetic and RUM data.
Page labels are important for competitive benchmarking, A/B testing your own pages, and comparing your synthetic and RUM data.
Here's an overview of how to use page labels for the following:
- Competitive benchmarking
- A/B testing pages on your own site
- Compare synthetic and real user monitoring (RUM) data
Competitive benchmarking
Labels are important for grouping together different URLs and comparing them on your synthetic Benchmarking dashboard. Here's a competitive benchmarking demo using The Verge.
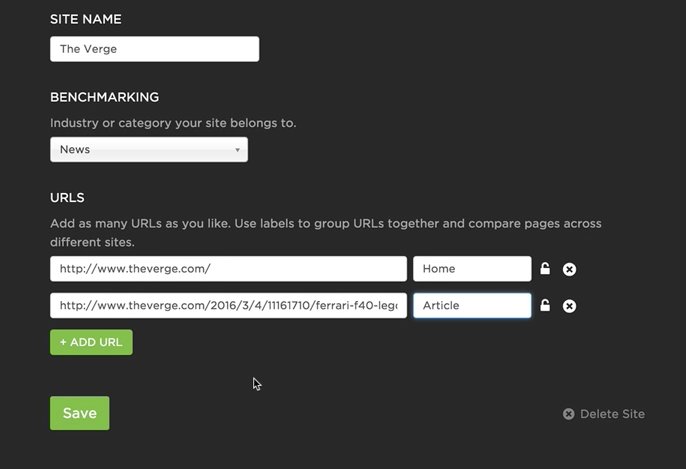
On the Settings page, first we add the individual pages we want to monitor. We give the home page the custom label 'Home' and the article page the custom label 'Article'. If we wanted to compare the performance of different article pages, we'd add more individual URLs and give them all the same 'Article' label.

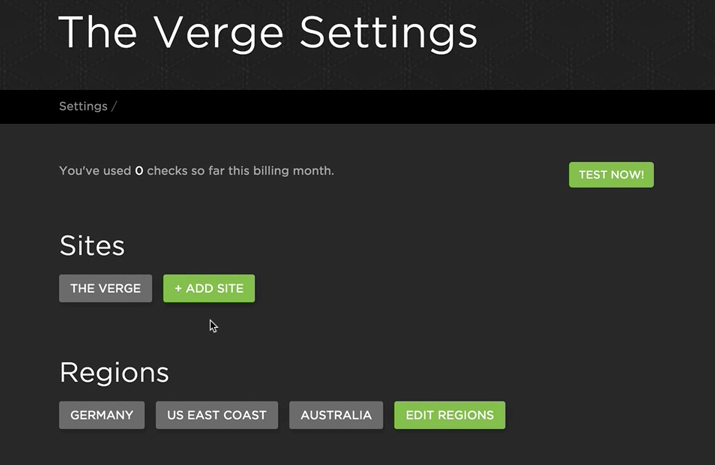
Now we can hit the Add Site button to start setting up competitive benchmarking:

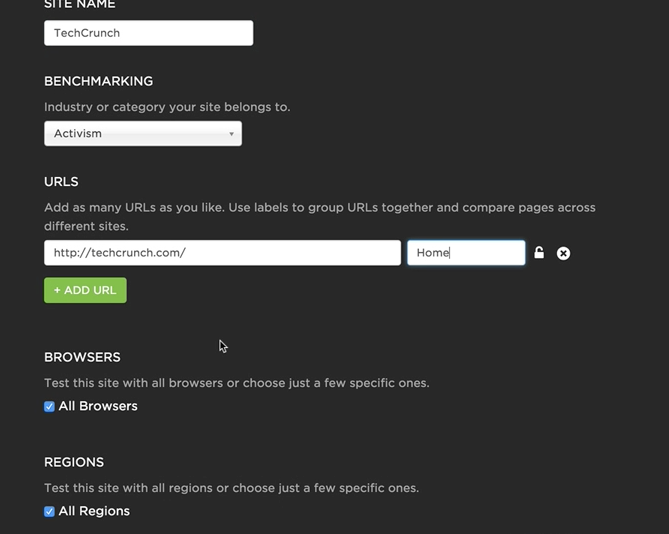
We're adding TechCrunch to the benchmarking, so we enter its name in the 'Site Name' field and then start adding URLs. The first URL we add is for the home page. We give it the custom label 'Home' to correspond with the label we gave The Verge's home page:

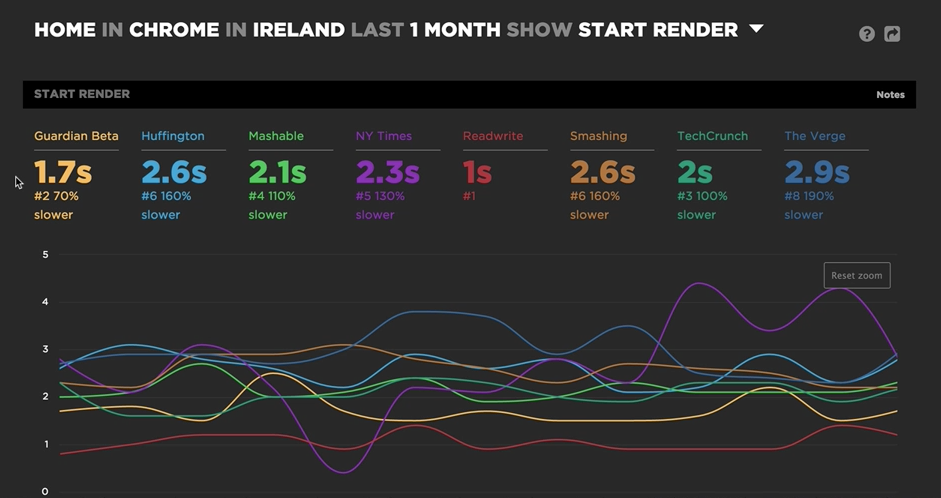
Let's fast forward a bit. We've added a bunch more competitors' URLs to the settings, and given all the home pages the custom 'Home' label. We've run our synthetic tests across all those URLs for a month and accumulated a lot of data. Now when we go to the Benchmarking dashboard, we're able to filter that data by page type. Here you can see all the results for pages that were labelled 'Home':

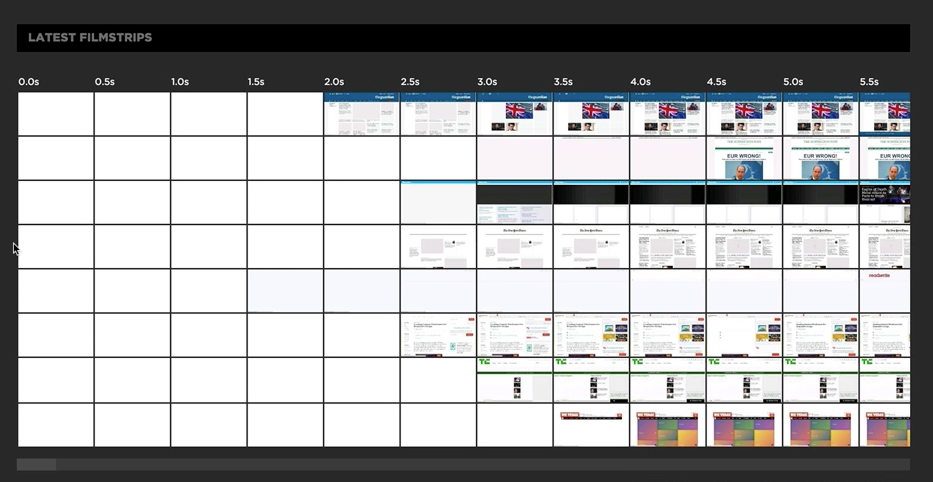
Also on the Benchmarking dashboard, you can see the latest filmstrip views of the rendering for each of the pages labelled 'Home':

A/B testing your own pages
SpeedCurve is designed to make it easy to benchmark not only your site versus your competitors, but also variations of your own URLs. For example you might want to test your site with ads turned on versus ads turned off.
The best way to do this is to add additional sites rather than duplicate URLs within the same site. URLs must be unique within each site, which can make it tricky to manage variations of the same URL. You can do it using a WebPageTest script to change the actual URL tested but it's easier to manage with multiple sites.
For example, add one site called 'Site' and the other 'Site no ads'. Then, within each site, add the same URL and use a script or query param to turn off the ads in the 'Site no ads' site. Then by giving both the URLs the same label like 'Home' you'll be able to compare the sites and URLs easily on the Benchmark dashboard. This way you get filmstrips of each variation right next to each other and assets comparison charts showing you exactly what's different between each variation.
Compare your synthetic and real user data
In order to compare synthetic and RUM data you need to use the same label for URLs in your synthetic settings and page views tagged withLUX.label
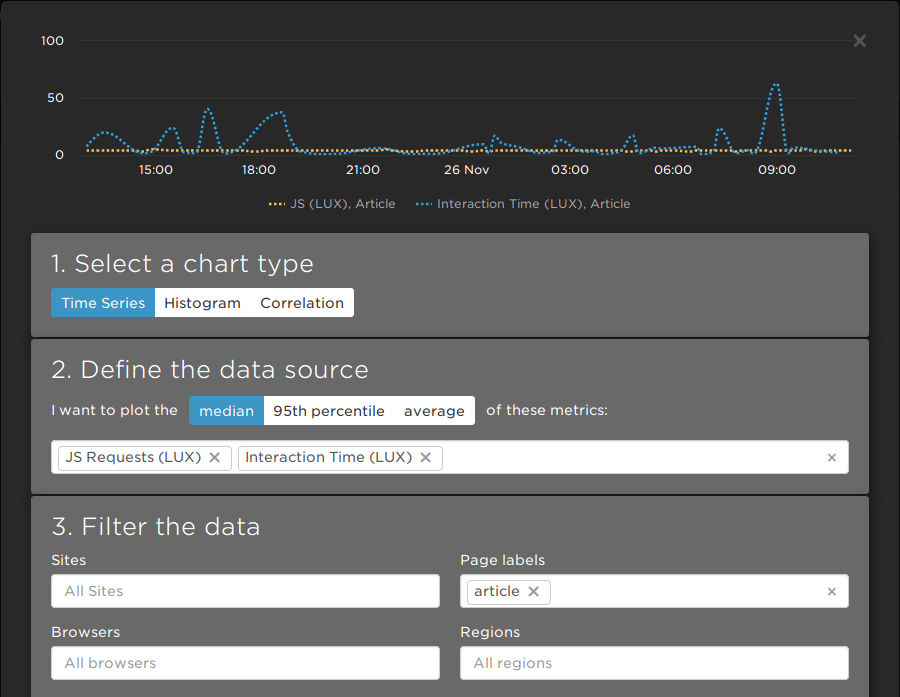
Your Favorites dashboard lets you Create custom charts that you can use to slice and dice your data in countless ways. This includes comparing your synthetic and RUM data.
In most of the select lists in the Favorites chart editor, we show the top ~20 possible results. But there are often more than 20 possible choices for page label. If you want to use a label outside the top 20, you can simply type the label name and hit enter.

Questions?
Let us know at [email protected].
Updated 7 months ago