Collecting Custom Data from your CDN
Getting visibility into the edge using server-timing headers
The use of a content delivery network (CDN) remains one of the most effective tools for improving your page performance. However, visibility into the inner workings or your CDN has not always been easy. Thankfully, most CDNs allow you to take advantage of server-timing headers as a way of understanding what's going on inside the black box. Here are some examples of what can be exposed by mainstream CDNs with relative ease.
Some of the more common use cases:
- Cache status: Was the basepage served from the CDN (HIT) or did the request get routed to origin (MISS)
- POP/Edge node: What datacenter was the request served from?
- Edge time: How much elapsed time was spent on the CDN (edge)?
- Origin time: How much elapsed time in ms was spent at the origin?
- Round trip time (RTT): How long did it take the CDN to respond to the browser?
- Request ID
Akamai
Akamai was the first CDN to expose server-timing headers out of the box for their customers. This data is available by enabling the mPulse behavior in property manager. With the behavior enabled, you will start seeing the following server-timing headers:
Server-Timing: cdn-cache; desc=<MISS|HIT>
Cache HIT/MISS from CDN. This would be best defined as a dimension.
Server-Timing: edge; dur=<# ms>
Time spent at the edge (CDN). Best defined as a timing metric.
Server-Timing: origin; dur=<# ms>
Time spent fetching from origin. Best defined as a timing metric.
Also, note that if you don't use the mPulse product you can still enable the headers without the snippet by modifying property settings. Another option would be using EdgeWorkers to add the headers to the request.
Cloudflare
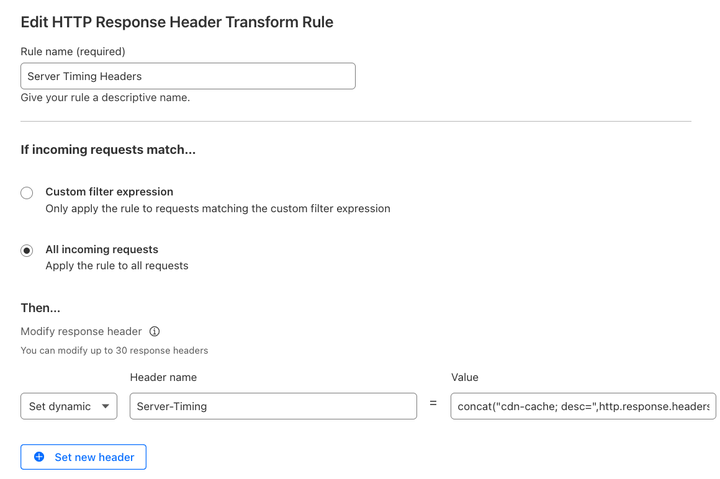
Cloudflare now supports server-timing headers out of the box for their RUM customers. If you are not a RUM customer, you can easily add these headers using transform rules.
Default for RUM customers:
Server-Timing: cfCacheStatus;desc=<MISS|HIT|EXPIRED>
Server-Timing: cfEdge;dur=<# ms>
Server-Timing: cfOrigin;dur=<# ms>
Using transform rules:

concat("cdn-cache; desc=",http.response.headers["cf-cache-status"][0],", edge; dur=",to_string(cf.timings.edge_msec),", origin; dur=",to_string(cf.timings.origin_ttfb_msec))This transform rule exposes:
Server-Timing: cdn-cache; desc=<MISS|HIT>
Server-Timing: edge; dur=<# ms>
Server-Timing: origin; dur=<# ms>
Fastly
While you could likely use Compute@Edge to add server-timing headers via Fastly, using VCL is pretty straightforward as discussed in this post
TL;DR
To get the following:
Server-Timing: time-start-msec;dur=1544705663920,time-elapsed;dur=0,fastly-pop;desc=LCY,hit-state;desc=HIT
Use the following VCL:
set resp.http.Server-Timing = "time-start-msec;dur=" time.start.msec ",time-elapsed;dur=" time.elapsed.msec ",fastly-pop;desc=" server.datacenter ",hit-state;desc=" fastly_info.state;
There are a lot of VCL variables available that might be interesting candidates for custom data.
Cloudfront
You can add server-timing headers via opt-in via the AWS Console as mentioned in this post. Here is an example of server-timing headers provided with this opt-in taken from https://www.perfwork.com/
server-timing: cdn-upstream-layer;desc="EDGE",cdn-upstream-dns;dur=0,cdn-upstream-connect;dur=69,cdn-upstream-fbl;dur=562,cdn-cache-miss,cdn-pop;desc="DEN52-P3",cdn-rid;desc="5McHcGf1pCMEZKUtTuHH-UI7Co2qq-817CJu_cD7oVUo9BmxBtpIHQ==",cdn-downstream-fbl;dur=563
Shopify
Shopify provides the following server-timing headers for all Shopify sites. It's important to note that these are not considered public, so use at your own risk.
server-timing: processing;dur=1665;desc="gc:119", db;dur=539, db_async;dur=75.192, edge_cart;dur=2.0;desc="trips=1", fetch;dur=89, render;dur=521, asn;desc="7922", edge;desc="DEN", country;desc="US", prefetch, speculationTags;desc="shopify_storefront", theme;desc="135541981393", pageType;desc="collection", servedBy;desc="hfnx", requestID;desc="9d04f86b-2108-43b4-bf10-ee898cf26b1d-1751988611" server-timing: cfRequestDuration;dur=1713.999987 server-timing: ipv6 server-timing: cfExtPri, earlyhints
As of the writing of this article, our understanding of each of the headers is as follows:
Timings:
cfRequestDuration = Duration from the time the request hits Cloudflare (CDN) until it is finished processing.
processing = Duration from the time the request reaches the Storefront until processing of the request is complete.
db = Duration of the request processing spent querying the database. (Subset of processing time)
db_async = ??
edge_cart = ??
fetch = ??
render = ??
Dimensions
asn = Autonomous System Number
edge = Location of CDN edge server
country = Country of CDN edge server
prefetch = Was the page prefetched
speculationTags = Which speculation rule(s) were used
theme = Shopify theme used
pageType = page identifier
servedBy = ??
requestID = ??
ipv6 = present if ipv6 network protocol was used
cfExtPri = ??
earlyhints = Were early hints used for the request (if present, assume yes)
Updated 7 months ago