RUM snippet
Figure out if the lux.js snippet is working correctly
The Setup Guide is the place to start to get SpeedCurve RUM up and running. Most of the time following the instructions in that guide works great and you'll start seeing data in a few minutes. But sometimes it can get more complicated. Maybe you're loading the lux.js snippet with a tag manager and you're not sure if the inline script and lux.js are being loaded in the right order. Maybe you're using a browser that might not support the standard performance APIs. Maybe your code to track User Timing marks and measures just got deployed and you're not sure if it's working.
Quick troubleshooting tips
-
Disable your ad blocker.
-
Make sure the domain is added to your RUM settings. Changes to the domains setting can take up to 30 minutes to propagate.
-
Check for JavaScript errors in your DevTools console.
-
Call
LUX.forceSample()in your DevTools console and reload the page. -
If
LUX.autois set tofalse, make sure thatLUX.send()is called. -
Call
LUX.getDebug()in your DevTools console and check for the "sending main LUX beacon" message. -
Beacons can take up to 10 minutes to show in the LUX Live dashboard, and up to 30 minutes to show in other dashboards.
Using LUX.getDebug() to troubleshoot
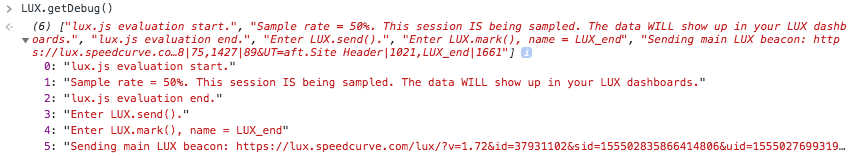
The first step is to load your site in a browser, open the developer console, and call LUX.getDebug(). Here's what that looks like in Chrome:

The debug messages above confirm that lux.js was loaded, the session's data was sampled, a User Timing mark was recorded, and the RUM data beacon was sent.
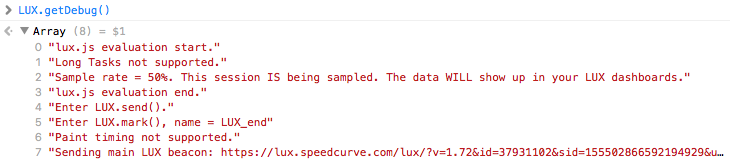
Here are the debug messages for the same page from Safari:

The main differences are the messages that indicate Long Tasks and Paint Timing are not supported, which explains why you won't see values for Start Render, First Contentful Paint, First CPU Idle, and JS CPU Time in RUM for Safari.
A big hurdle when debugging RUM is sampling. If you've set a sample rate, you might not fall into the bucket that gets sampled. If that's the case, you'd see a debug message saying:
Sample rate = 50%. This session is NOT being sampled. The data will NOT show up in your RUM dashboards. Call LUX.forceSample() and try again.In addition to informing you that the session is NOT being sampled, this message suggests calling LUX.forceSample(). The LUX.forceSample() function alters the session cookie such that all subsequent pages are sampled. Note that the session cookie expires after 24 hours or 30 minutes of inactivity, so you might need to call it again.
How RUM sampling works
RUM sampling works at two layers: on the client and during beacon collection. This flow chart explains the points at which a beacon may be rejected.
When troubleshooting RUM, the most basic actions to confirm are that lux.js is loaded, the session is sampled, and the main beacon is sent. It's likely that other questions you have about your RUM deployment are also answered by reviewing the debug messages.
Updated 8 months ago