View Lighthouse results across your whole site
The Improve dashboard is your own performance checklist, aggregating and prioritizing Lighthouse audits across all of your URLs
As well as being able to see Lighthouse and PageSpeed results at the top of your individual test results , you can also see collated results from all of the URLs in your site.

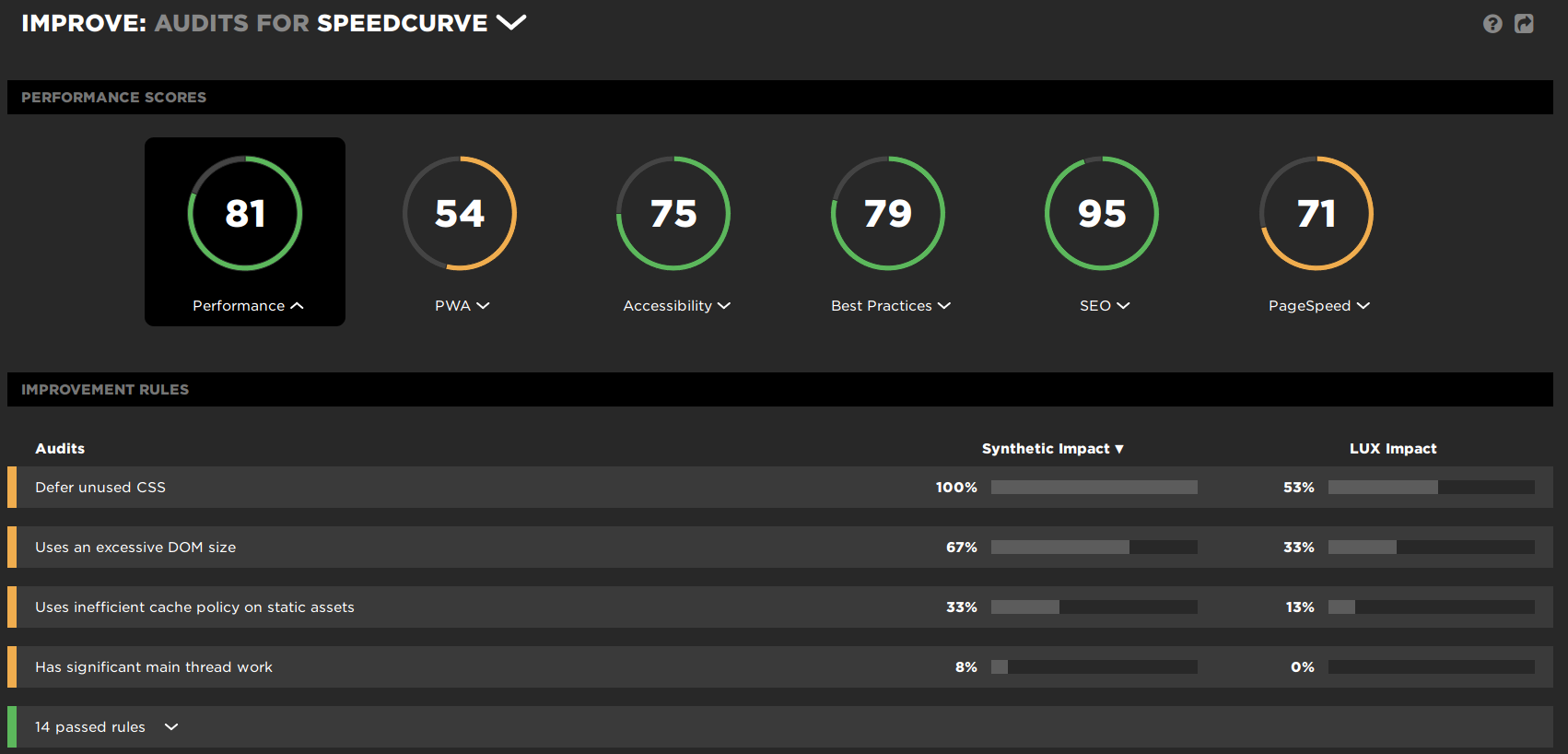
Improve dashboard
Along the top of this dashboard are the average scores across all of the URLs in your site. Below the score gauges are the individual audits for the selected score category. You can order these audits in a few different ways by clicking on any of the column headings. The ways you can order the audits are:
Order audits by their impact score
Audits can be ordered by their impact score, which is the average impact score across all of the URLs that are affected by the audit. This is the default audit order, because it highlights which changes are deemed most important by Lighthouse or PageSpeed.
Order audits by how many URLs they affect
You can also order audits by their Synthetic Impact, which is calculated as the percentage of your SpeedCurve URLs that are affected by each audit. This enables you to quickly pick out the performance improvements that will affect the greatest number of your pages.
Order audits by RUM page views
If you're a RUM customer, you can order audits by their RUM Impact. This is calculated as the percentage of your RUM page views that the audited URLs account for. We're especially excited about this feature, because it enables you to pick out the audits that have the biggest impact on your users in the real world.
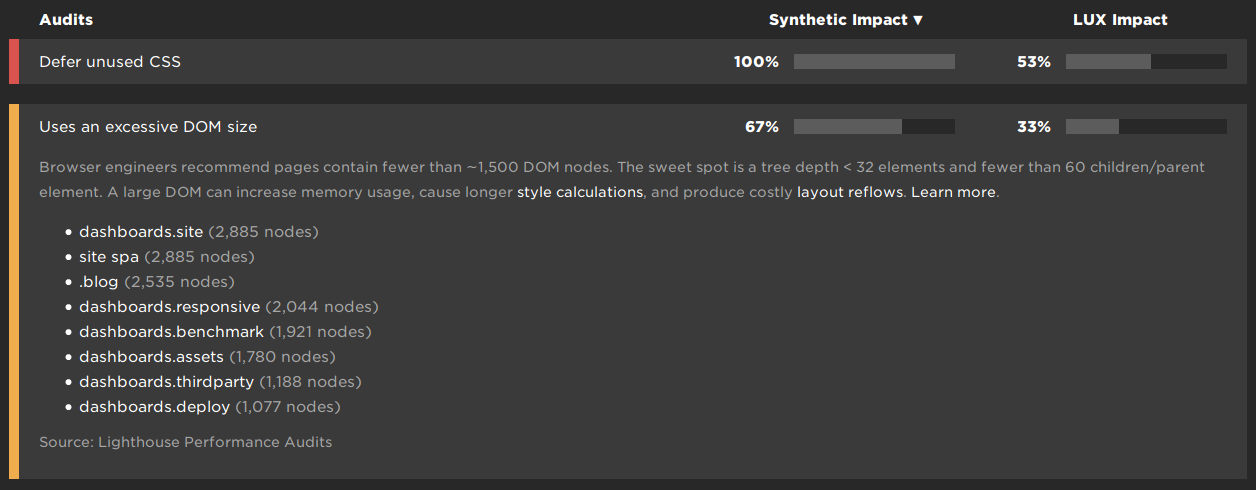
Drill down further
You can expand any of the audits to see exactly which URLs are affected. Clicking on any of the page labels will take you to the latest test result for that URL.

Pages affected by the issue
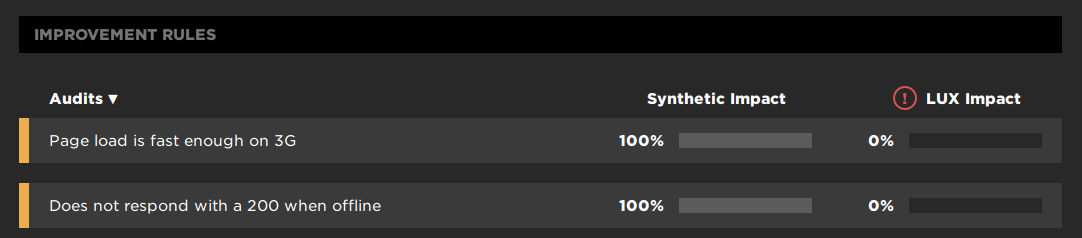
Why is there an exclamation mark next to "RUM Impact"?
If you see a red exclamation point next to the "RUM Impact" column heading, this means that SpeedCurve wasn't able to match any of your RUM labels to your Synthetic labels.

Unable to match Synthetic and RUM page labels
This normally happens when you either aren't setting LUX.label on your pages, or you aren't running synthetic tests for all of your pages. There are two ways to fix this:
Add as many pages to your synthetic settings as possible
SpeedCurve works best when you test as many of your pages as possible. We recommend that you test at least one of every kind of page. For example: Home, Product, Category, Article, Login, etc.
Set LUX.label on all of your pages
By default, RUM will use the page title (document.title) as the label for a page view. You can override this behaviour by setting a label [via the LUX.label property(doc:rum-page-labels).
For the best results, these labels should match up with the labels in your SpeedCurve synthetic settings.
Updated 7 months ago