Cookie consent banners
SpeedCurve RUM uses a cookie to track page views across a user's session. To prevent this cookie from being set before a user has given their consent, you can load RUM in two stages.
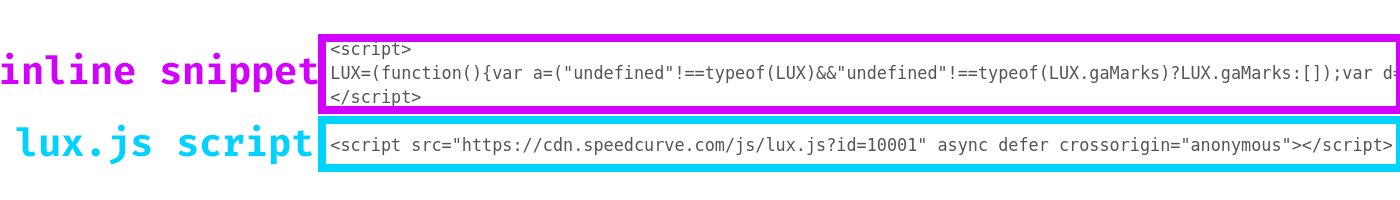
The snippet contains two parts: the inline snippet, and the lux.js script.

Normally you would load RUM by putting both the inline snippet and the lux.js script into the <head> of your pages. To prevent it from setting a cookie straight away, you should put just the inline snippet into the <head> of your pages. This will allow it to collect CPU timing data, and will also allow you to use the RUM JS API like normal.
After the user has given their consent for you to use cookies, the lux.js script can be loaded dynamically. An example of how to do this is below (be sure to replace LUX_ID with your real LUX ID):
var s = document.createElement("script");
s.src = "https://cdn.speedcurve.com/js/lux.js?id=LUX_ID";
s.async = true;
document.body.appendChild(s);This will cause the lux.js script to be loaded into the page. After this, it will set the session cookie and track performance as normal.
Updated 8 months ago