Failed synthetic tests
Figure out why synthetic tests have failed or produced unexpected results.
What causes a test to fail?
SpeedCurve only records metrics for tests where the base request returns an HTTP 200 response. Any other responses are considered errors and will cause the test to fail.
Tests can also fail if the page takes too long to load. Tests will fail if they take longer than 2min to complete.
One of the most common causes of test failures is the SpeedCurve test agents being blocked by bot managers or firewall rules (please see below section Preventing SpeedCurve tests from being blocked)
Identifying a failed test
There are several ways that a failed test can appear in SpeedCurve.
Home dashboard widget
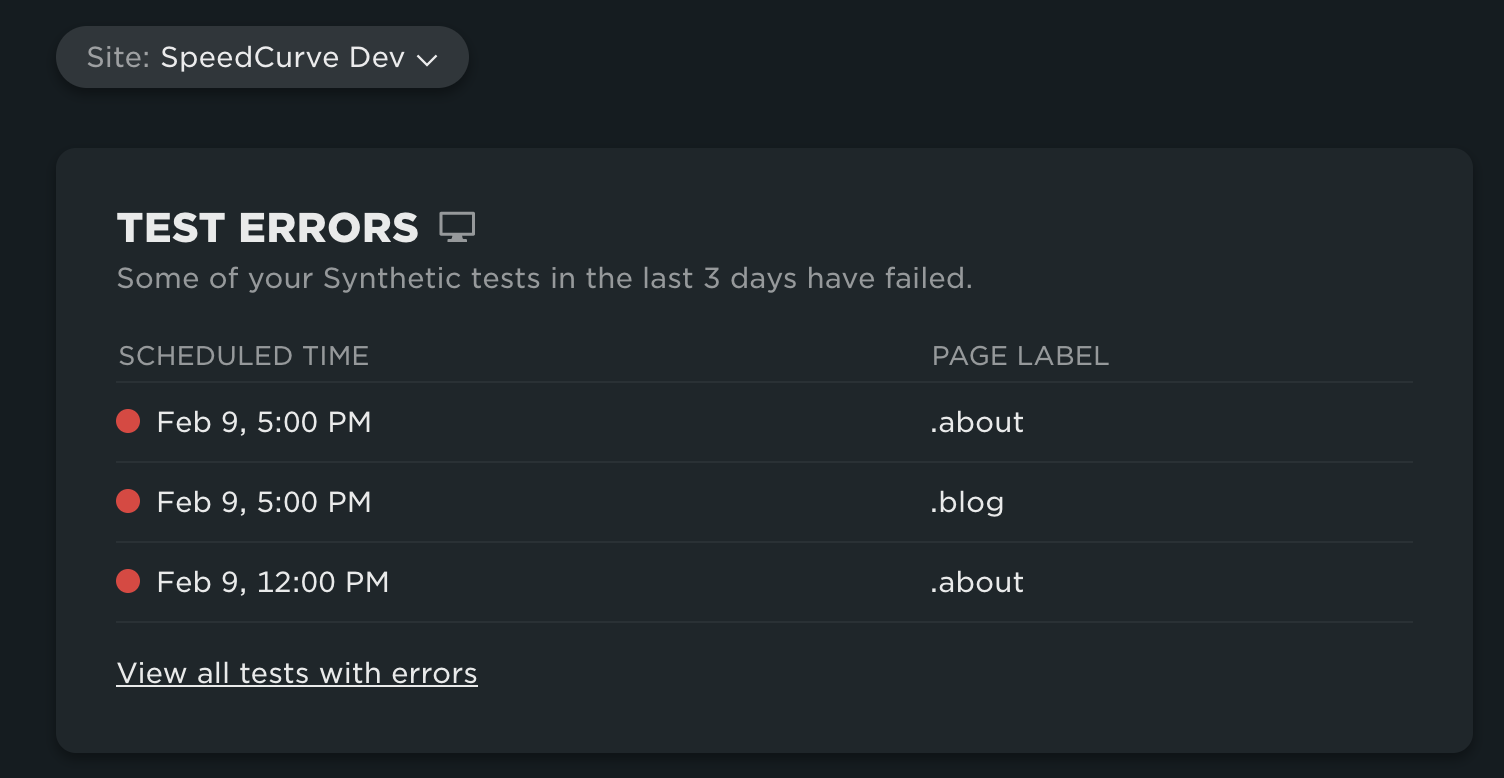
If there are any recent failed synthetic tests for a site, you will see the Test Errors widget on the SpeedCurve home page. Please note this widget shows failed tests only for currently selected site:

Synthetic Tests dashboard
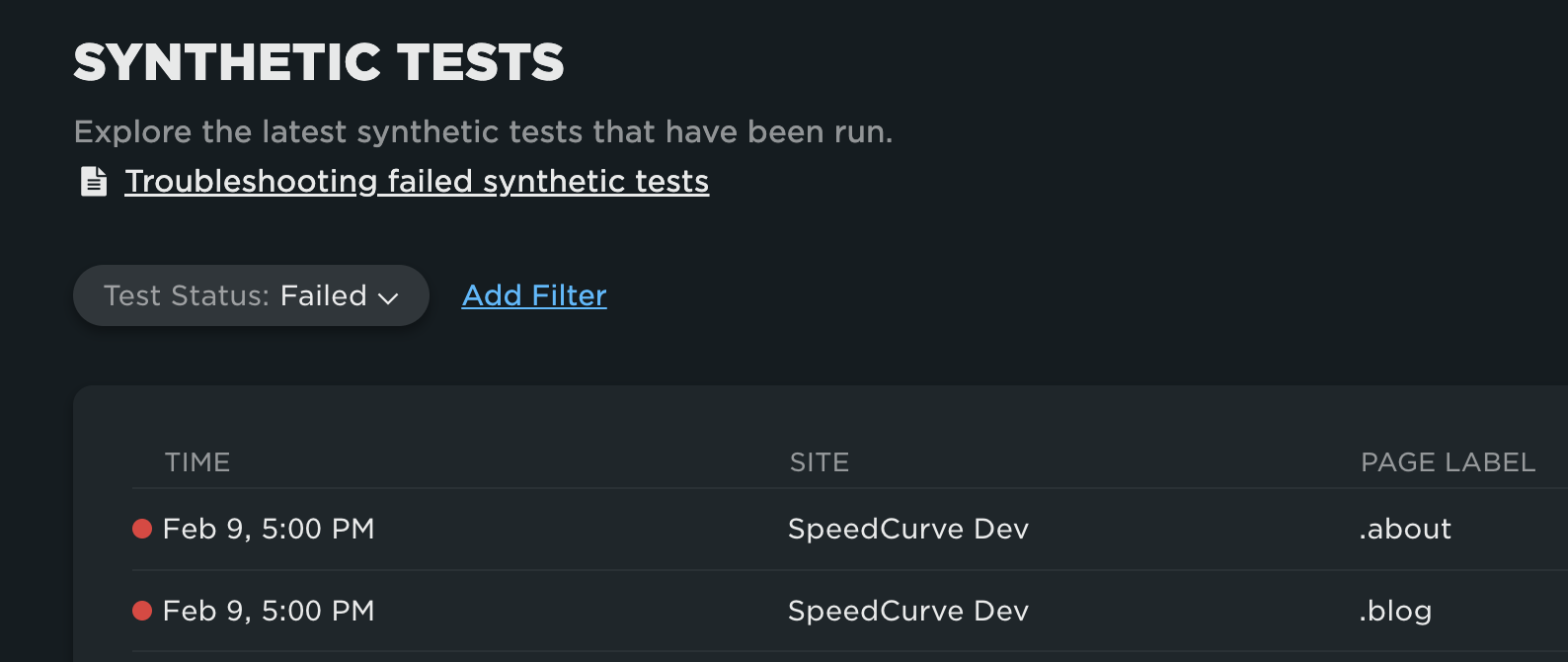
On Synthetic Tests dashboard (go to Synthetic -> Tests) you can filter all tests by 'Failed' status:

Click on a table row to see that test details.
Individual Test dashboard
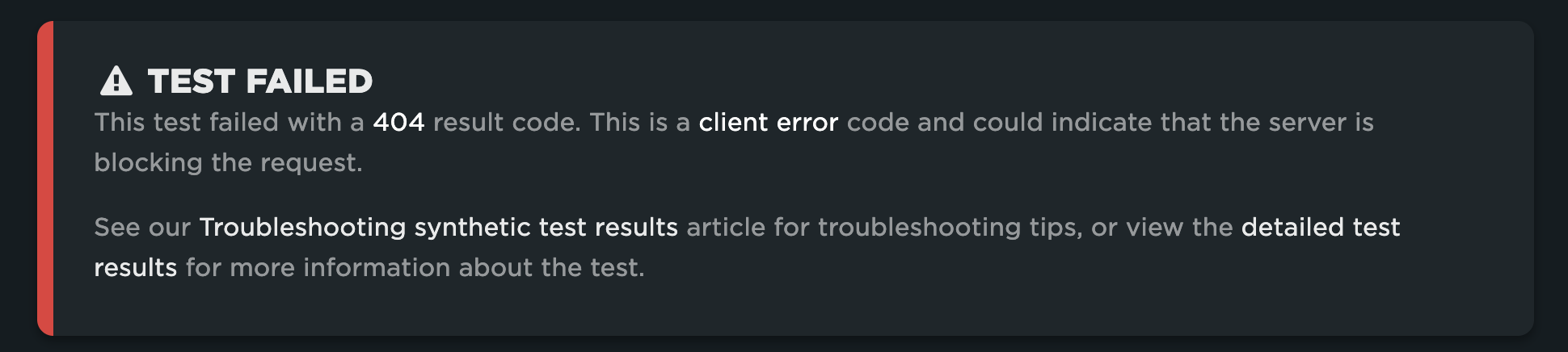
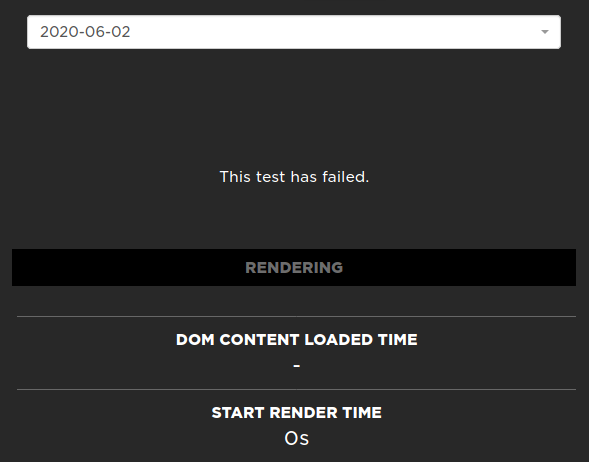
On the Test dashboard a failed test will show an error message along with any known information about the test result.

Charts
On some dashboards a failed test is indicated by a red circle in the charts.

Deploy dashboard
In the Deploy dashboard a failed test will display an error message as well as having all of its metrics either unavailable or set to zero.

Failed tests notification
Set up an email alert on failed synthetic tests on your Profile -> Notifications page. Learn more

Interpreting failed test status code
Codes 204, 302, 400, 403, 404, 500, 502, 503, 524 represent corresponding HTTP response status codes.
Codes such as 199998, 299997, 399996, 499995, 599994, 699993, 799992, 899991, 999990 etc. are returned by a test agent and will be specific for each browser type (e.g. Chrome, Firefox etc.), they usually mean one of the following groups of issues:
- Timed Out (waiting for DOM element etc.)
- Failed to Connect (due to Invalid SSL Cert etc.)
- Script Error
- Navigation Error
Preventing SpeedCurve tests from being blocked
The easiest way to prevent SpeedCurve tests from being blocked by your bot manager or firewall rules is to add the SpeedCurve user-agent to a safelist. This can be done by allowing all HTTP traffic with a user-agent header containing the string "PTST/SpeedCurve".
For other methods, see our article on testing private websites.
Preventing Lighthouse tests from being blocked
Lighthouse uses a different user-agent string from regular SpeedCurve tests. It can be unblocked by allowing all HTTP traffic with a user-agent header containing the string "Chrome-Lighthouse".
Debugging failed Lighthouse tests
Lighthouse tests can fail for many of the same reasons as regular SpeedCurve tests. One important thing to note about Lighthouse is that it doesn't support scripting.
If you find an issue with a Lighthouse test, we recommend reporting it to the Lighthouse issue tracker.
Debugging scripted tests
See our article on debugging scripts.
Updated 8 months ago