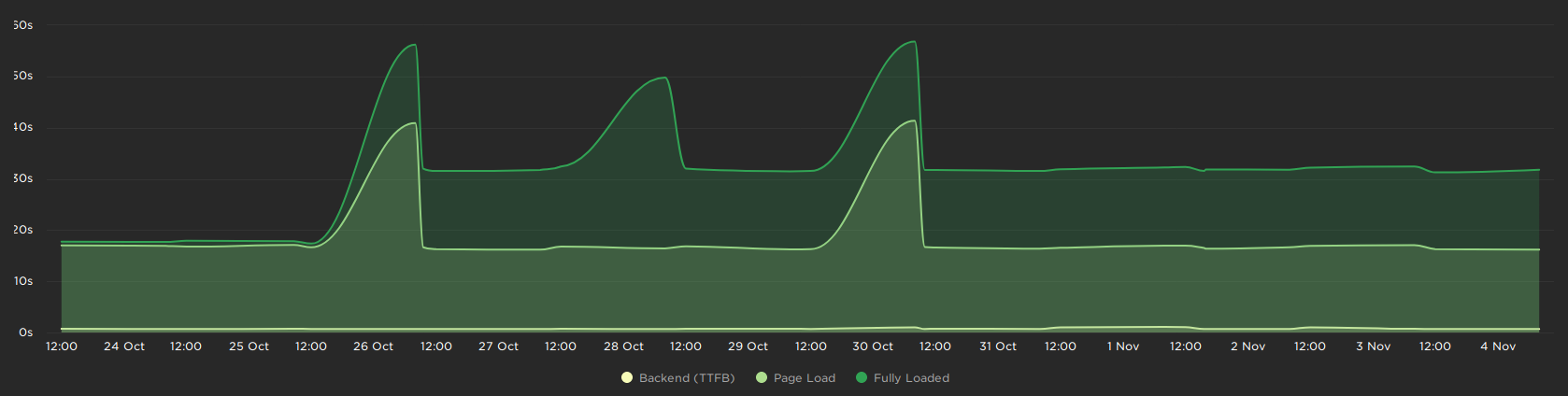
Fully loaded time fluctuations
Some pages may have very high or fluctuating fully loaded times. Here's why.
Spikes in page load or fully loaded times are normally caused by JavaScript on the page that pings back to a server on a regular basis.

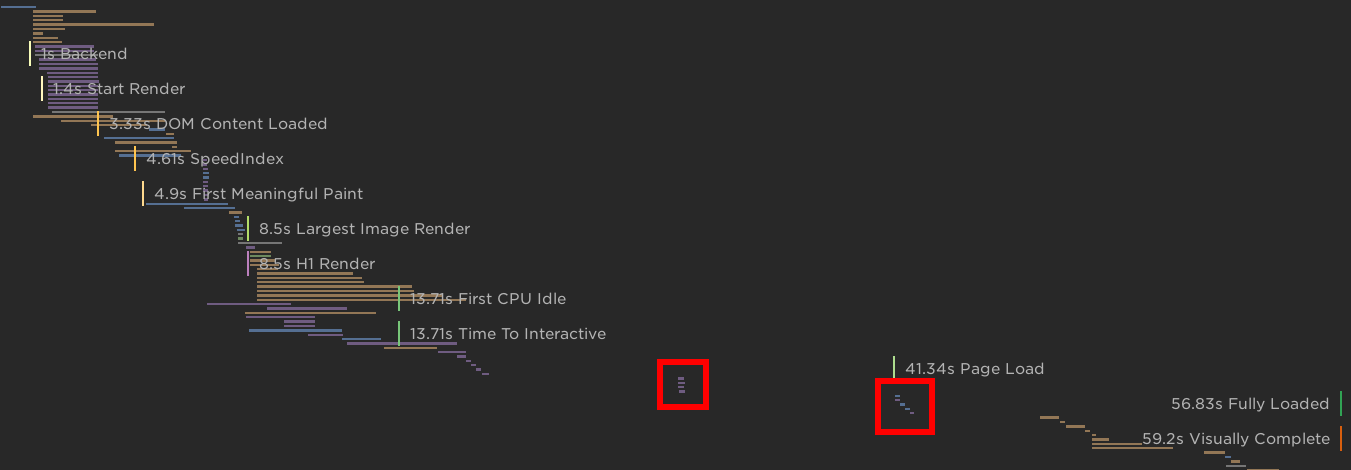
To see whether this is the cause of your spikes, click on one of the high points in your chart and then click View Test. Look for lots of blank space with a few little blips of activity in your waterfall chart, like this:

You can identify the cause of these requests by clicking anywhere on the waterfall chart to expand it, and then clicking on the request to see the full details. Often these requests come from third parties like chat widgets or analytics.
Why do these requests cause spikes?
When SpeedCurve tests your web page, it waits for a 5 second period of no network activity before considering the page to be fully loaded. If something on the page is making requests more frequently than this, they can cause the fully loaded time to increase.
How can I prevent these spikes?
There are several methods to prevent these spikes. All of them work by removing or suppressing the requests.
Add a page parameter that disables whatever is making the requests
This method requires no special SpeedCurve features. Simply add a query string parameter to your page that disables the chat widget, analytics, or other script that is causing these requests.
Block the requests
Use synthetic scripting to block either the requests themselves, or whatever is making the requests. The script might look something like this:
block https://full.request/path
navigate https://your.page/Ask the third party to reduce their request frequency
Another solution is to ask whoever is causing the requests to reduce their frequency. It's best to send requests only when necessary. Sending requests too often can negatively impact battery life on mobile devices, because it doesn't give the device enough time to switch to a low-power radio (3G/4G data) mode.
Updated 8 months ago