Synthetic vs. real user monitoring
The pros and cons of synthetic and real user monitoring (RUM), and why you need both.

Synthetic and real user monitoring are not interchangeable. Each teaches you important things about the performance of your site. Here's why you need both.
What is synthetic monitoring?
Synthetic monitoring (also called synthetic testing) is conducted on servers in datacenters using a throttled connection to try and mimic the conditions an average user might experience. Synthetic testing lets you establish baselines for your metrics, letting you see the impact of code changes on your metrics.
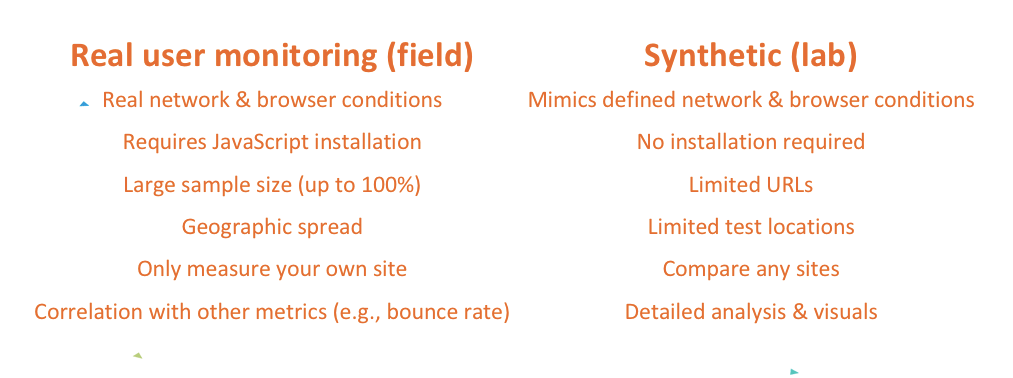
Pros:
- Consistent, stable baseline
- Nothing to install
- Can measure and compare any websites, including competitors
- Detailed analysis of assets
- Video recording and filmstrips of the user experience
- Performance waterfall charts
- Detailed performance audits/optimization recommendations
Cons:
- Tests specific URLs, not entire sites
- Limited geography
- Only tests during scheduled times, so can miss sporadic outages and issues
- Datacenter-based so average network conditions are mimicked.
What is real user monitoring (RUM)
Real user monitoring (RUM) captures performance metrics as real people browse your website. The amount of performance data collected depends on the web browser's support for timing APIs. While RUM can't measure as much detail as synthetic monitoring it more than makes up for it by collecting huge amounts of actual performance data from real people on real computers on real connections all over the world.
Pros:
- Large sample size
- Real network and browser conditions
- Geographic spread
- Conversion and KPI correlation with performance metrics
- Always on
Cons:
- Requires installation of JavaScript beacon on your site
- No detailed analysis or performance recommendations
- No performance waterfall charts
- No competitive benchmarking
Why you need both
To really understand the performance of your website, get detailed performance metrics, and see how the front-end code and assets on your website affect performance, we recommend using both synthetic and RUM. These two forms of monitoring are complementary. Between them, you can learn exactly how long your pages are taking to load for real users and then get the optimization recommendations you need to diagnose and improve performance.
Updated 7 months ago